timepicker
12133 5 6 9 1011 121415 17 18 21 2223
1 1 2 2 3 3 4 4 5 5
var nowTime = '<%=DateTime.Now.ToString("HH:mm")%>'; $("#startTime").val(nowTime).timepicker('setTime', nowTime);
官方文档:
前提,引用bootstrap哈哈
页面效果:

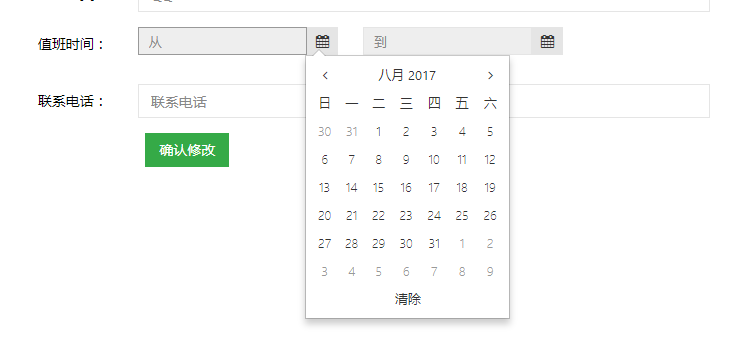
datepicker
12 3 5 6 9 10 12 13 16 17
1 $(function () {2 $('.date-picker').datepicker({3 rtl: Metronic.isRTL(),4 autoclose: true,5 clearBtn: true, //清除按钮6 todayBtn: false, //今日按钮7 format: "yyyy-mm-dd"8 });9 }); 官方文档:
页面效果:

当然前提也是bootstrap